Tutorial sebelumnya http://latcoding.com/implementasi-algoritma-dijkstra-di-android-tahap-2/ (menggambar graf)
Tahap 3 : Menggambar koordinat rute angkutan umum dan SMK di graph.latcoding.com
Pada tutorial ini kita akan menggambar koordinat rute angkutan umum secara ‘mendetail‘, artinya koordinat yg akan dibuat cukup banyak.
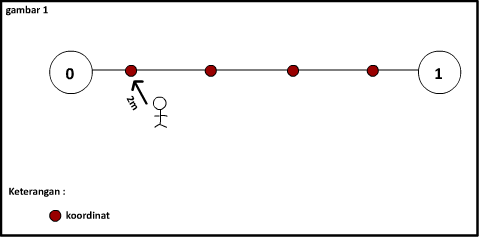
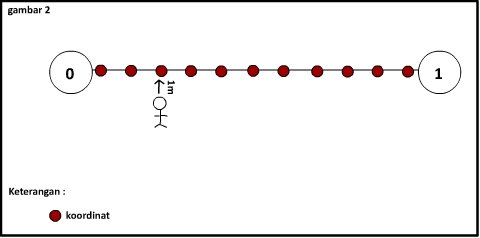
Btw, kenapa koordinatnya harus banyak?
Ini dia jawabannya :
Sudah kebayang kan jawabannya? Semakin kita membuat banyak koordinat (warna merah), semakin besar peluang untuk mendapatkan ‘kemungkinan’ jarak yang paling dekat (1 m) dibandingkan dengan yang jarak 2m.
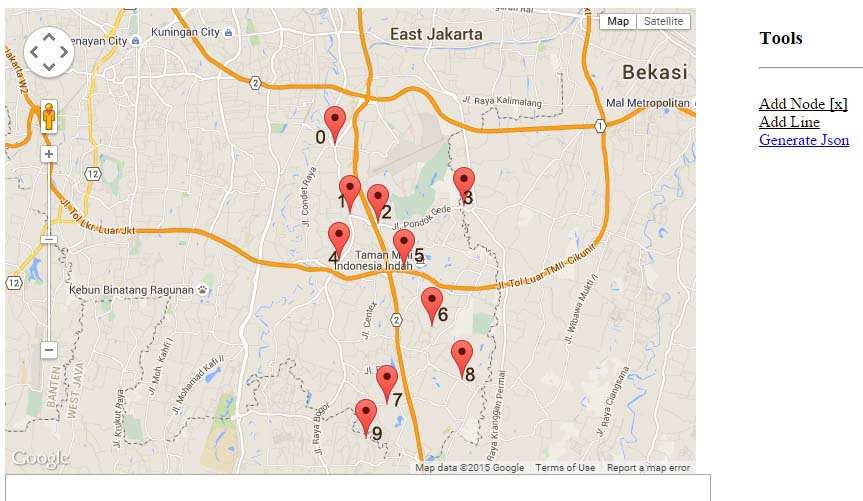
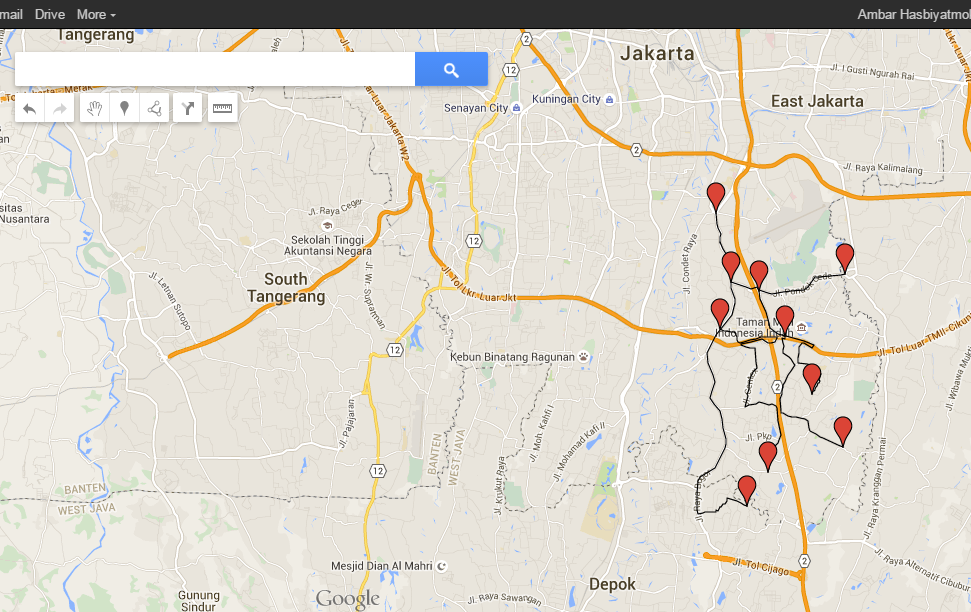
Oke sekarang balik lagi ke topik, kita akan menggambar koordinat sesuai dengan rute yang kita buat pada tahap 1 sebelumnya. Pada tahap 1 kita membuat rute seperti ini :
Nah, gambar 1.1 diatas akan menjadi acuan kita dalam menggambar rute pada tahap 3 ini.
Langkah-langkahnya sebagai berikut :
1. Buka http://graph.latcoding.com/
2. Disitu ada 3 buah tools, yaitu
– ‘add node’ : membuat node baru
– ‘add line’ : membuat jalur baru
– ‘generate json’ : menggenerate koordinat, jarak serta node ke dalam format json
*json : format data yang terdiri dari index dan value
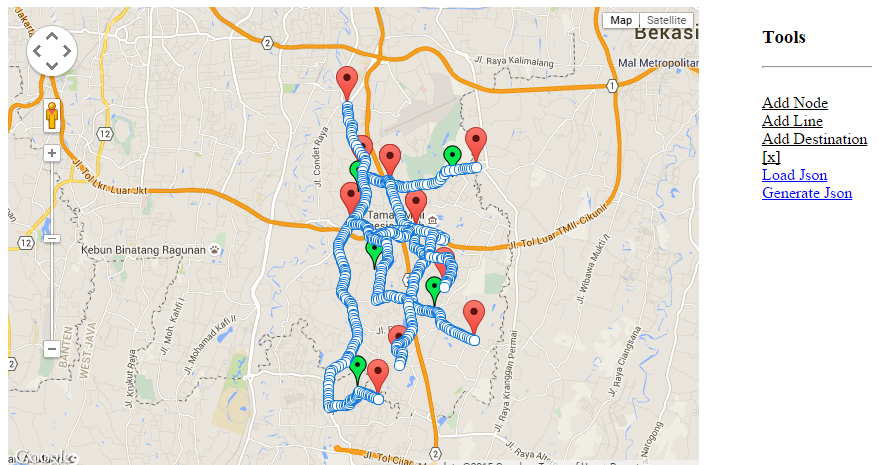
3. Pertama kita akan membuat 10 node seperti gambar 1.1 di atas, klik ‘add node’ sampai muncul tanda [x], lalu buatlah 10 node seperti gambar di bawah :
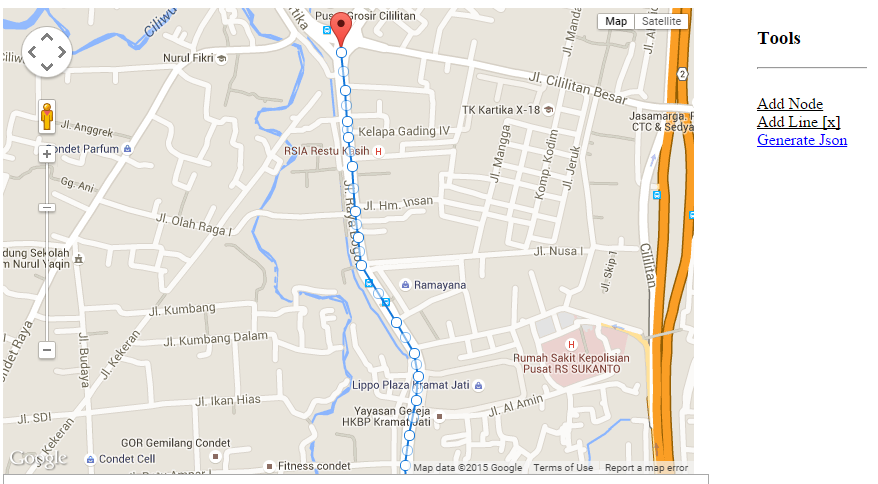
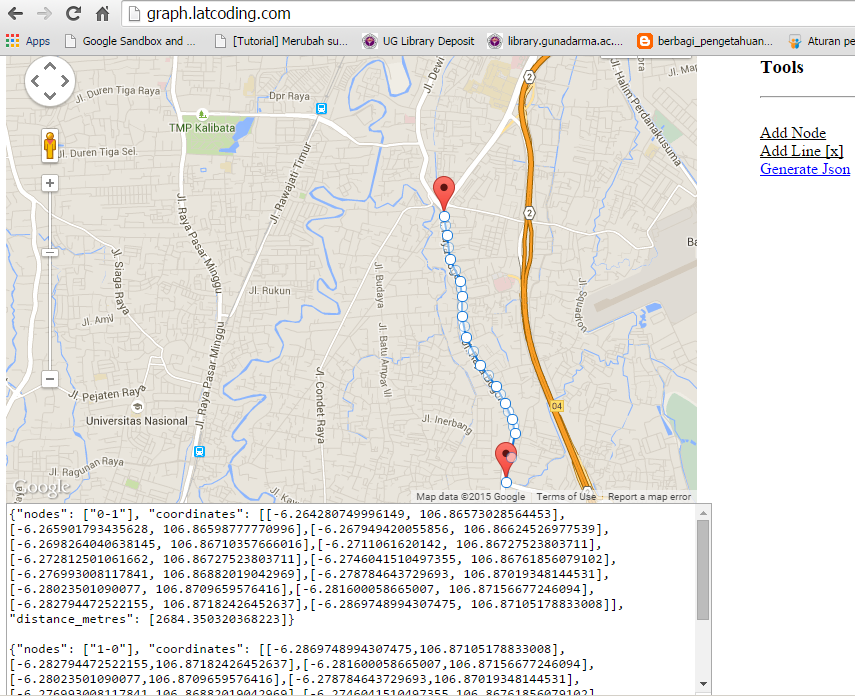
 4. Lalu zoom ke node 0 (node paling atas), klik ‘add line’ > klik node 0 dan buatlah rute sampai ke node 1
4. Lalu zoom ke node 0 (node paling atas), klik ‘add line’ > klik node 0 dan buatlah rute sampai ke node 1


5. Lanjutkan dari node 1 ke 2, klik node 1 lalu buat rute sampai ke node 2
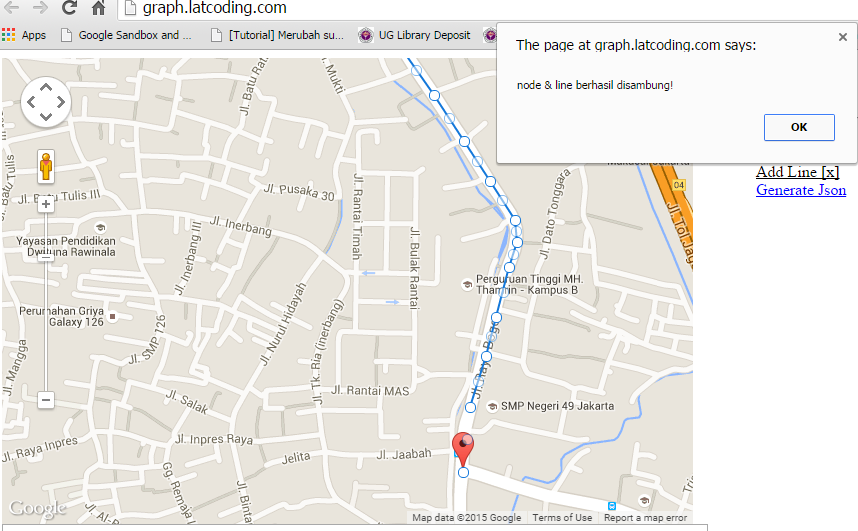
 6. Lakukan langkah yg sama sampai ke node terakhir (node 9).
6. Lakukan langkah yg sama sampai ke node terakhir (node 9).
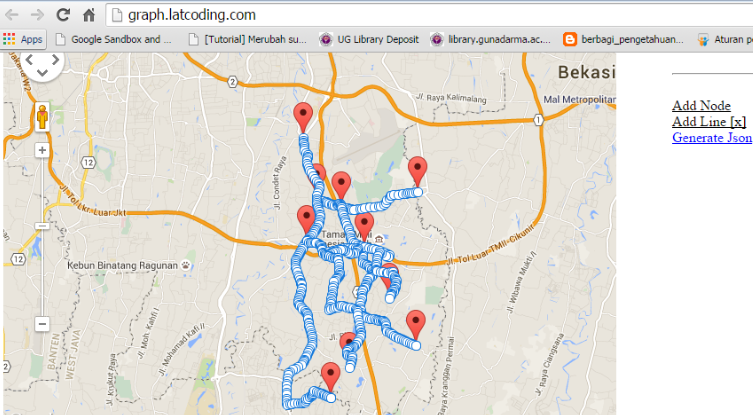
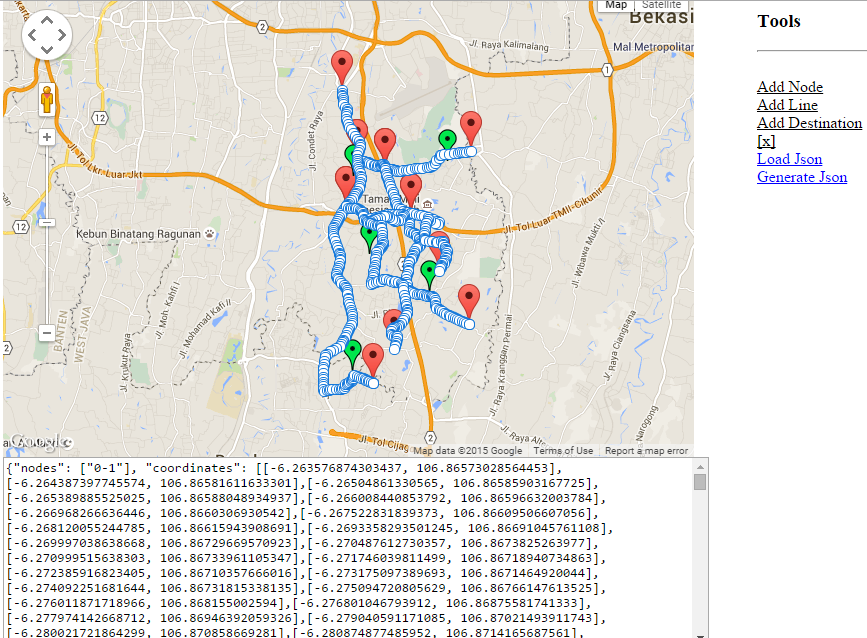
7. Jika sudah selesai, maka akan tampil seperti ini

8. Selanjutnya kita akan membuat koordinat lokasi SMK-nya. Klik ‘Add Destination’, lalu buat koordinat SMK disekitar jalur angkutan umum (koordinat SMKnya kita karang aja)

9. Setelah itu kita akan menkonversi koordinat jalur dan SMK ke dalam JSON. Klik ‘Generate Json’, maka akan tampil output berupa json

Jika membutuhkan sample json yg sudah jadi, bisa di download di sini :
Selanjutnya saya akan menjelaskan tentang json tersebut.

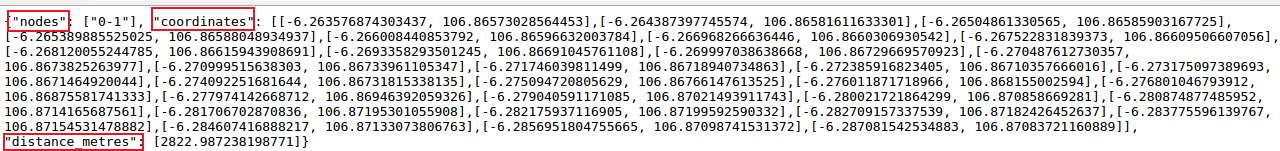
Json yang baru kamu generate, mempunyai 3 data, yaitu :
1. nodes
Data untuk mengetahui node awal dan node akhir yang saling terhubung
2. coordinates
Data koordinat yang menghubungkan node awal dan node akhir
3. distance_metres
Data jarak dalam satuan meter
Misal :
{“nodes”: [“0-1”], “coordinates”: [[-6.263576874303437, 106.86573028564453],[-6.264387397745574, 106.86581611633301]], “distance_metres”: [2822.987238198771]}
Dari json diatas terdapat 2 node yaitu [“0-1”] yang saling berhubungan.
Koordinat yang menghubungan keduanya adalah
-6.263576874303437, 106.86573028564453
dan
-6.264387397745574, 106.86581611633301
Sehingga didapat jarak antara node 0 dan node 1 = 2822.987238198771 meter
——————–
Oke deh, tutorial tahap 3 cukup sampai disini.
Oya, file json yang tadi dibuat disimpan ya, nanti akan dipakai lagi pada tahap selanjutnya .
Tahap 4 selanjutnya: Next tutorial (mengupdate graph) >>




mau tanya kalau mau buat graf pada tahap 2 untuk wilayah jember jawa timur itu bagai mana..??? sedangkan contoh yang ada di graph.latcoding.com itu daerah jakarta
tinggal geser peta google mapsnya ke daerah jember
cara ngehapus linenya gmn sih? sy salah melulu,, jadi harus buat dari awal algi
gan, kalo ane kan per provinsi boleh gak, pake selain line…?
pake selain line? pake apa tuh?
kalo di aplikasi saya wajib pake line.
line gak bisa dihapus, tapi bisa diedit.. misalkan kamu salah bkin line, tinggal geser aja kearah yg benar.
simpulnya nggak bisa d rubah yah kalau salah mas? trus fungsinya menggambar pada google pada tahap sebelumnya nggak ada ya mas?
ngga bisa bro,
—
tutorial sebelumnya mnggmbar di google maps itu buat acuan utk bkin graphny.. klo bro udh pny graph, lewatin aja tutorial itu.
Mau tanya mas untuk situs http://graph.latcoding.com/ tidak bisa dibuka mas itu bagaimana mas?