apa itu modal bootstrap?
Buat yang baru belajar framework bootstrap pasti bingung deh apaan itu modal bootstrap?
Hah modal? modal buat buka usaha? haha bukan gan!
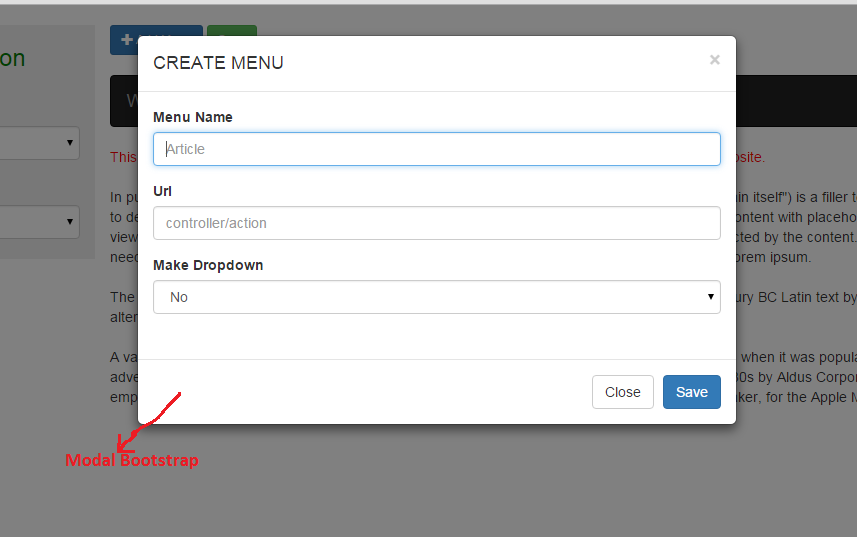
Modal bootstrap adalah semacam kotak dialog yang muncul di tengah-tengah layar.
Contoh modal bootstrap kaya gini nih :
Nah udah paham kan? Yuk mari kita pelajari modal ini.
I. Cara dasar menggunakan modal bootstrap
Script dasarnya seperti ini gan (saya namain filenya modal.html) :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<!-- button for showing the modal -->
<a class="btn btn-success btn-sm saveModal" href="#" role="button" data-toggle="modal" data-target="#simpleModal">Show Modal</a>
<!-- Modal dialog -->
<div class="modal fade" id="simpleModal" tabindex="-1" role="dialog" aria-labelledby="simpleModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="titleModal">Simple Modal</h4>
</div>
<div class="modal-body">
your content
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary saveModal">Save</button>
</div>
</div>
</div>
</div>
** Penjelasan
– Baris 1,2,3 merupakan eksternal javascript & css yang dibutuhkan untuk menampilkan modal bootstrap.
– Baris 6 itu tombol untuk menampilkan modal.
Di baris 6 terdapat attribute data-target=”#simpleModal” pada tombol, artinya jika tombol itu ditekan maka akan menampilkan modal yang idnya #simpleModal (lihat baris 9, terdapat id=”simpleModal” juga)
– Baris 9-25 itu modalnya gan.
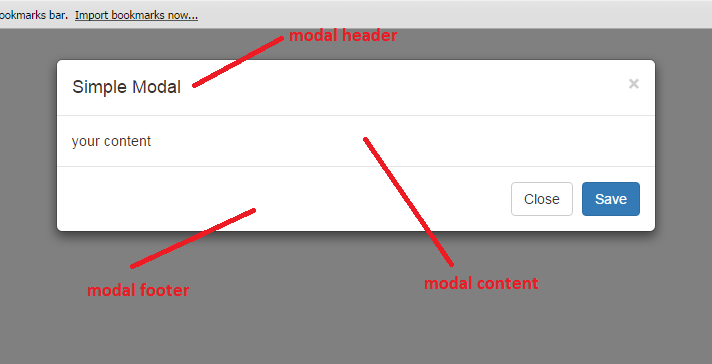
– Struktur modal bootstrap diatas dibagi menjadi 3 bagian, yaitu
1) modal-header
2) modal-body (content)
3) modal-footer
biar lebih jelas ini ilustrasinya gan :
Coba demonya ada disini.
Pada demo tersebut, saat kamu menekan tombol ‘save’ maka ngga akan ada reaksi apa2. Ini karena kamu belum memberi event pada tombol tersebut.
Nah, dibawah ini akan dijelaskan cara membuat event pada bootstrap.
II. Membuat event pada modal bootstrap
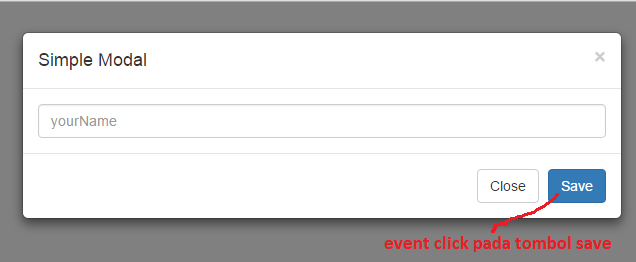
a) event tombol save
Misalkan disini kita mau membuat event click pada tombol save di modal :
Maka kita perlu menambahkan sebuah event click pada tombol save tersebut :
<script>
$(document).ready(function(){
$('.saveModal').click(function(){
alert($('#yourName').val());
alert('save');
});
});
</script>
Scriptnya lengkapnya jadi seperti ini gan :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script>
$(document).ready(function(){
$('.saveModal').click(function(){
alert($('#yourName').val());
alert('save');
});
});
</script>
<!-- button for showing the modal -->
<a class="btn btn-success btn-sm" href="#" role="button" data-toggle="modal" data-target="#simpleModal">Save</a>
<!-- Modal dialog -->
<div class="modal fade" id="simpleModal" tabindex="-1" role="dialog" aria-labelledby="simpleModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="titleModal">Simple Modal</h4>
</div>
<div class="modal-body">
<input type="text" id="yourName" class="form-control" placeholder="yourName" autofocus>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary saveModal">Show Modal</button>
</div>
</div>
</div>
</div>
Coba demonya disini gan
b) menampilkan & menutup modal via jquery
1) Kita bisa menampilkan modal dengan script jquery berikut :
$('#simpleModal').modal('show');2) Untuk menutup modal bisa pakai script ini :
$('#simpleModal').modal('hide');
3) Script lengkapnya jadi seperti ini gan :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script>
$(document).ready(function(){
$('.tampilkanModal').click(function(){
$('#simpleModal').modal('show');
});
$('.tutupModal').click(function(){
$('#simpleModal').modal('hide');
});
});
</script>
<!-- button for showing the modal -->
<a class="btn btn-success btn-sm tampilkanModal" href="#" role="button">Show Modal</a>
<!-- Modal dialog -->
<div class="modal fade" id="simpleModal" tabindex="-1" role="dialog" aria-labelledby="simpleModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="titleModal">Simple Modal</h4>
</div>
<div class="modal-body">
<input type="text" id="yourName" class="form-control" placeholder="yourName" autofocus>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default tutupModal">Hide modal</button>
<button type="button" class="btn btn-primary saveModal">Save</button>
</div>
</div>
</div>
</div>
Coba demonya ada disini
Nah begitu kira-kira cara dasar penggunaan modal bootstrap, mudah-mudahan bermanfaat!
Sekian !