Halo? selamat datang di latcoding.com 😀
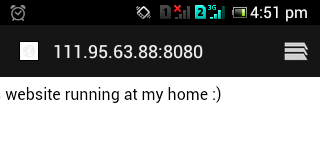
Kali ini saya mau sharing cara membuat web server sendiri dirumah menggunakan first media. Emang bisa? ya bisa gan, makanya saya buat tutorial ini. Contohnya nih, saya coba akses webserver yang ada di rumah via remote jarak jauh.

Btw, apa aja sih yang dibutuhkan untuk membuat webserver sendiri dirumah? yang dibutuhkan adalah :
1) modem first media (saya pake tipe cisco dpc2320)
2) tp-link wireless (saya pake tipe TL-WR740N)
3) Laptop untuk dijadiin web server
Cukup 3 hardware itu saja gan yang dibutuhkan. Ga banyak kan? hehe.
Oke next, di tutorial ini akan saya bagi menjadi 2 tahap.
– Tahap pertama, saya akan jelaskan dulu cara dasar membuat webserver di rumah.
– Tahap kedua, setting DDNS (Dynamic DNS) untuk IP first media.
Buat yang belum tau apa itu DDNS, saya jelaskan di bawah ini :
DDNS adalah suatu sistem yang menerjemahkan nama domain ke alamat IP public yang selalu berubah-ubah
Misalnya gini, kita punya domain contoh.com dengan IP 198.22.33.55. Sejam kemudian IP dari contoh.com berubah menjadi 198.22.33.22. Sejam lagi IPnya berubah lagi menjadi 198.22.33.44. Nah jika IPnya terus berubah, maka kita harus mengupdate IP dari contoh.com secara menual setiap satu jam, capek gak tuh?? Masa ngetik tiap 1 jam.
Nah untuk mengakali ini, munculah DDNS. Jadi DDNS ini secara otomatis akan mengupdate IP terbaru dari contoh.com setiap satu jam, jadi kita ngga perlu capek2 lagi ngetik secara manual. Keren kan?
Kita memerlukan DDNS ini untuk menghandle IP first media yang selalu berubah jika modemnya di restart ulang.
Begitu kira-kira gan.
Yuk kita mulai ke tutorialnya :
TAHAP 1 : Cara dasar membuat webserver di rumah
Setting jaringan
1) Pertama topologi yang digunakan harus seperti ini :

Jadi modem firstmedia terkoneksi ke tp-link via kabel, setelah itu laptop terhubung via wireless.
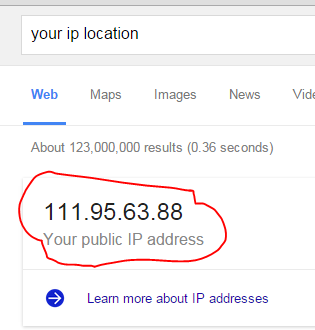
2) Langkah selanjutnya, kita cari IP publik firstmedia, caranya ketik di google dengan keyword “your ip location” (tanpa tanda kutip)

Catat IP tersebut di notepad. IP ini nanti digunakan untuk membuka webserver lewat url.
3) Ubah IP laptop agan menjadi statis. Kenapa harus statis? Karena kalau IPnya berubah-ubah terus, webservernya jadi gak bisa diakses.
Cara mengubahnya ke statis seperti ini :
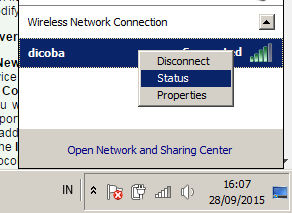
– Klik kanan nama wireless connection > status

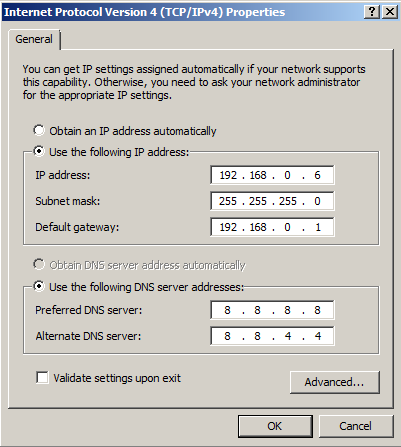
– Properties > double click ‘Internet Protocol Version 4 (TCP/IP)’ > lalu settingan yang saya masukkan seperti ini :

Perhatikan pada Default Gateway, default gateway ini berisi IP wireless agan, jadi coba buka url dulu dengan mengetikkan http://192.168.0.1/.
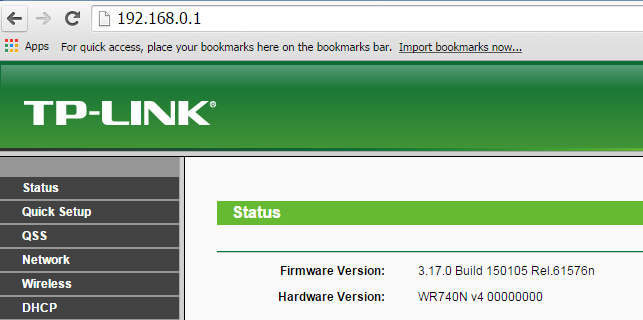
Jika terbuka pengaturan wireless seperti dibawah ini, berarti IP default gateway agan sudah benar

Jika tidak terbuka, coba buka IP lain http://192.168.1.1. Jika terbuka maka ubah isi Default Gateway menjadi 192.168.1.1
– Klik ok > ok >
4) Test koneksi agan apakah bisa terkoneksi ke internet? coba buka google deh, kalau kebuka, siplah! kita lanjut ke step berikutnya 🙂
5) Selanjutnya kita buat port forwarding.
Port forwarding ini kita gunakan agar IP laptop agan(yg diatas tadi kita set 192.168.0.6) bisa di akses lewat IP public (first media).
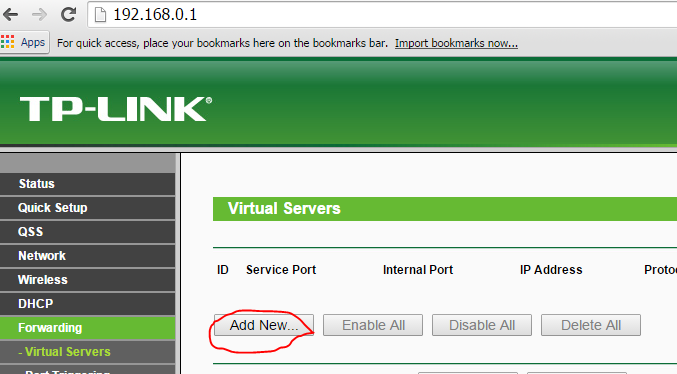
a) Untuk membuatnya, buka http://192.168.0.1, masuk ke Forwarding > Virtual Server > Add New

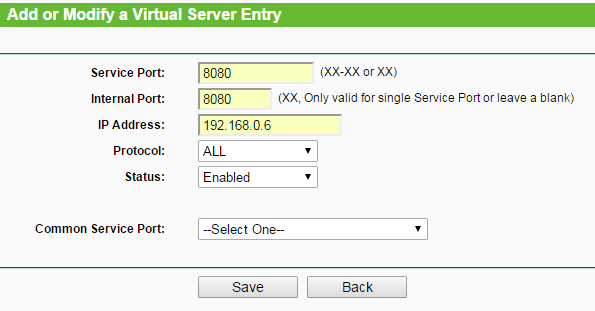
b) Setelah itu isikan seperti ini, lalu save :

Penjelasan :
* Kita set portnya 8080 (harusnya sih 80), sayangnya port 80 (portnya http) di blok sama first media.
* 192.168.0.6 itu IP local PC/Laptop agan.
Setting webserver
1) Selanjutnya, kita harus ubah port localhost yang tadinya 80 menjadi 8080. Caranya :
Buka httpd.conf, jika pakai xampp ada di apache\conf\httpd.conf
jika pakai wamp ada di bin\apache\apache.x.x.x\conf\httpd.conf
Cari perbaris :
Listen:80 ServerName localhost:80 #Include conf/extra/httpd-vhosts.conf
ubah menjadi
Listen:8080 ServerName localhost:8080 Include conf/extra/httpd-vhosts.conf
Lalu save.
2) Buat virtualhost.
Virtualhost ini digunakan untuk mengarahkan suatu IP agar bisa menuju ke lokasi folder website agan berada. Dalam hal ini, IP agan tadi 192.168.0.6 berarti jika IP tersebut dibuka lewat browser, nanti akan mengarah ke folder website agan.
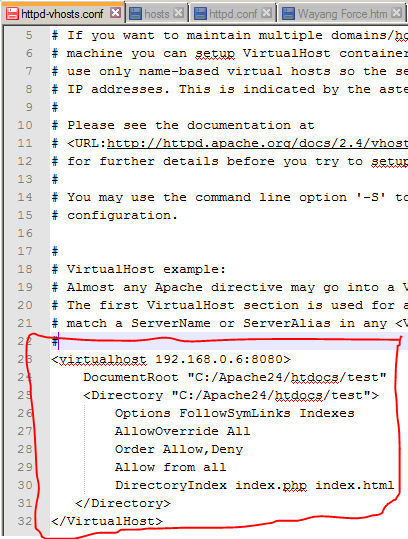
Sekarang buka file virtualhost di conf/extra/httpd-vhosts.conf.
Misalkan lokasi websitenya ada di folder htdocs/test, maka settingan virtualhostnya seperti ini :
<virtualhost 192.168.0.6:8080>
DocumentRoot "C:/Apache24/htdocs/test"
<Directory "C:/Apache24/htdocs/test">
Options FollowSymLinks Indexes
AllowOverride All
Order Allow,Deny
Allow from all
DirectoryIndex index.php index.html
</Directory>
</VirtualHost>
Lalu save.
3) Restart webserver.
4) Buka website menggunakan IP firstmedia (yang sudah agan catat di notepad tadi) dan coba gunakan ISP lain untuk mengaksesnya (saya pakai Axis) supaya bisa ketahuan apakah websitenya berhasil diakses dari luar atau tidak.
Format urlnya :
<ip firstmedia>:8080
Tara!! berhasil!
Nah sampai sini kita udah berhasil membuka websitenya pake IP firstmedia. Ingat gan, IP firstmedia ini akan berubah setiap agan merestart modemnya. Kan gak asyik ya, masa tiap buka website harus ngetikin alamat IP yang beda-beda.
Untuk mengatasi masalah ini, kita bisa memanfaatkan fitur DDNS. Tadi diatas saya sudah jelaskan pengertian DDNS itu apa. Saya kutip kembali ya :
DDNS adalah suatu sistem yang menerjemahkan nama domain ke IP public yang selalu berubah-ubah
Tahap selanjutnya kita akan menyeting DDNS.
TAHAP 2 : Setting DDNS untuk IP firstmedia
– upcoming –