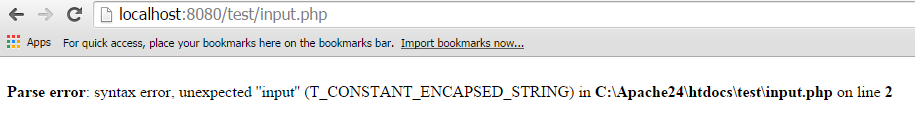
Pada bahasa pemrograman PHP, jika terdapat error pada script, maka error tersebut akan langsung tampil di halaman browser.
 Lalu bagaimana dengan javascript?
Lalu bagaimana dengan javascript?
Di javascript, error yang ditampilkan tidak akan muncul di halaman browser, tapi akan tampil di mode console pada Developer Tools.
Developer Tools (DevTools) adalah tools yang digunakan untuk membantu kamu dalam mendevelop, testing dan debug suatu website. Bisa dilihat pada gambar diatas, menu Elements, Network, Sources, Timeline, Profiles, Resources, Audits, Consoles merupakan bagian dari DevTools.
Console merupakan salah satu menu dari DevTools yang berfungsi untuk melihat error pada javascript atau jquery.
CARA MENGGUNAKAN CONSOLE
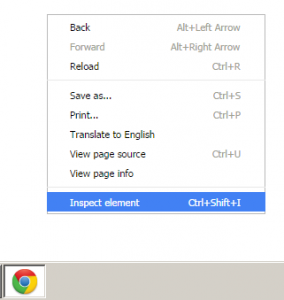
1) Untuk menggunakan console, klik kanan pada browser > inspect element > pilih tab console.

2) Misalkan disini saya punya script javascript yang benar-benar salah:
<script>
docume.write('ini javascript');
</script>
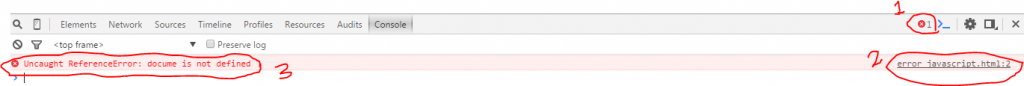
3) Maka saat dilihat di console akan tampil error seperti ini :

– Nomor 1, akan menampilkan jumlah script yang error.
Misalkan di javascript kamu terdapat 3 script yang error, maka di console akan tampil 3 error juga.
– Nomor 2, menunjukkan baris keberapa dari script yang error.
– Nomor 3, merupakan detail errornya.
Pada error diatas berbunyi “docume is not defined” artinya “docume” bukan merupakan script yang disedikan javascript.
Yang disediakan oleh javascript adalah “document” bukan “docume“.
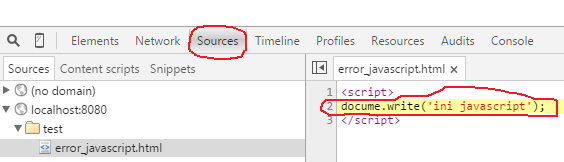
4) Lebih lanjut mengenai error nomor 2, jika kamu mengklik error_javascript.html:2, maka akan diarahkan ke menu source dan disitu kamu bisa melihat tanda kuning pada baris nomor 2, itu artinya script pada baris 2 merupakan script yang error.
5) Seharusnya script yang benar adalah seperti ini :
<script>
document.write('ini javascript');
</script>
6) Jika kamu menggunakan jquery, errornya pun akan tampil di mode console, sama saja dengan javascript.
VIDEO
https://www.youtube.com/watch?v=M90NbjSq1d0
— Semoga bermanfaat ! —

Nice info bro. Thanks!