Kemarin gue abis cari-cari tutorial ttg gimana cara “menampilkan photo 360 derajat ke dalam web/browser”, eh gak ketemu-temu. 4 hari nyari di google belum dapat pencerahan juga, hhhh. Sempet mau nyerah juga gue, kayaknya gak mungkin deh nampilin photo 360 derajat ke dalam website. Hmm, tapi gimana dengan google street view? kok bisa dia nampilin photo 360 derajat ke dalam website. Gimana caranya tuh?
Karena penasaran gue coba2 browsing terus, dan sampai akhirnya gue ketemu sebuah artikel komplit yang membahas ttg photo 360 derajat. Di artikel tersebut menyebutkan kata “photo sphere”, what “photo sphere”..?? Apaan tuh? Gue coba buka google translate dan translet-in itu kata “sphere” dan ternyata artinya “bola”. Dari situlah gue coba cari di google dengan keyword “photo sphere” dan … bingo! ketemu hasilnya banyak bener!. Haha. Ternyata nyari pake keyword “photo sphere” itu lebih banyak hasilnya ketimbang pake keyword “photo 360 degree” yg gue gunain sebelumnya. #suram
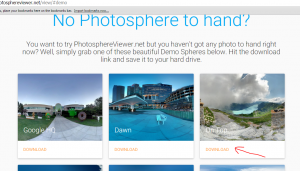
Lanjut cerita, gue nemuin website bagus yang bisa menampilkan photo 360 derajat secara online. Websitenya ada dimari. Di website itu, jika kamu scroll ke bawah akan ada contoh gambar 360 derajat, download salah satu dulu.

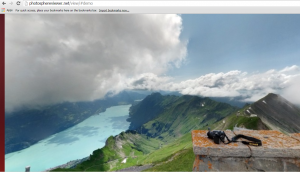
Setelah di download, kamu upload lagi dengan cara klik tombol “select a photosphere” (tombol warna biru dibagian atas kiri website). Tunggu beberapa saat, setelah itu langsung muncul gambar tadi ke dalam bentuk photo sphere :

Gimana keren kan? 😉
Contoh tadi diatas itu kan tools menampilkan ‘photosphere’ secara online, nah terus gimana caranya ya nampilin photospher di komputer lokal gue (localhost)?. Penasaran lagi, gue searching2 lagi dah.. dapatlah sebuah plugin javascript yang bisa menampilkan photo sphere di localhost. Simak penjelasannya berikut :
MENAMPILKAN PHOTO 360 DERAJAT (PHOTO SPHERE) KE DALAM WEBSITE
Gampang banget nampilin photo sphere di website, tinggal install plugin, masukin url photonya, tampil deh.
Pluginnya bernama “Photo Sphere Viewer”, pake bahasa javascript dan html5 (yg udh support canvas). Berikut caranya :
1) download dulu Photo Sphere Viewer (6.31 MB, Klik Download ZIP disebelah kanan)
2) extrak, akan menghasilkan folder “Photo-Sphere-Viewer-master”, pindahkan ke folder /htdocs
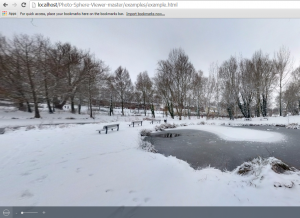
3) Di folder “Photo-Sphere-Viewer-master” itu sudah ada contohnya, jadi sekarang kita tinggal buka contohnya di browser : http://localhost/Photo-Sphere-Viewer-master/examples/example.html
4) Muncul loading, tunggu hingga gambarnya terdownload. Setelah itu akan muncul photo 360 derajat(photosphere) yang sudah bisa digeser-geser kekanan kekiri 🙂 Mantap!

5) Kalau mau ganti gambarnya tinggal edit example.html, ganti dibagian ini dengan url gambar kamu :
panorama: 'http://tassedecafe.org/wp-content/uploads/2013/01/parc-saint-pierre-amiens.jpg',
Misal saya ganti dengan gambar yang pertama tadi didownload :
panorama: 'demo3_full.jpg',
6) Di javascriptnya, ada beberapa parameter yang biasa gue gunain yaitu :
var PSV = new PhotoSphereViewer({
panorama: 'demo3_full.jpg',
container: div,
time_anim: false, // start animasi (ganti false dengan 1000 untuk pake animasi
anim_speed: '1.3rpm', // kecepatan puteran animasi
navbar: true,
navbar_style: {
backgroundColor: 'rgba(58, 67, 77, 0.7)'
},
long_offset: 3.17/1800, // kecepatan mouse (geser kanan)
lat_offset: 3.17/1440, // kecepatan mouse (geser kiri)
});
Untuk lebih jelasnya, lihat di dokumentasinya disini.
Plugin “Photo Sphere Viewer” ini menggunakan three.js. Three.js merupakan javascript untuk membuat animasi 3 Dimensi di browser. Browser yang support three.js ini adalah browser yang sudah pakai teknologi webGL dan canvas (html5). So, kalo browser kamu sudah support canvas html5, kamu sudah bisa gunakan “Photo Sphere Viewer” 🙂 .
Nah bro, sebelum gue tutup tutorial ini, gue mau kasih contoh hasil photosphere yang udah gue online-in di situs latcoding.com ini. Demonya ada disini.
Semoga bermanfaat!

