
Tutorial kali ini membahas cara build aplikasi menjadi image docker.
Kita akan membuat aplikasi sederhana yang menampilkan tulisan “This is my website”, dan dapat diakses melalui browser melalui port 7111 di localhost. Setelah itu kita akan build aplikasinya menjadi bentuk image. Kira-kira aplikasinya seperti ini:
Aplikasinya hanya menggunakan httpd sebagai webserver dan html saja. Simple kan? Mari kita mulai ..
Daftar isi:
- Pull sample image httpd dan jalankan container baru
- Start httpd webserver dan mengaksesnya dari browser
- Modifikasi file index.html
- Build image dari container yang sedang berjalan
- Testing image
1. Pull sample image httpd dan jalankan container baru
Pertama, kita butuh image dasar yaitu httpd untuk menjalankan web servernya, jadi kita pull/download dulu image httpd
docker pull httpd:latestUntuk menjalankan image, kita butuh container. Jadi kita buat containernya terlebih dahulu
docker run -it --name mywebsite -p 7111:80 httpd:latest bashPenjelasan:
run -it = kita menjalankan container dengan mode interaktif dan tty, simplenya kita akan masuk ke terminalnya si container dan bisa melakukan input (STDIN)
–name mywebsite = nama container yang akan kita buat yaitu mywebsite
-p 7111:80 = kita akan ekspos port 7111 supaya bisa diakses dari browser, sedangkan 80 itu port httpdnya yang berjalan didalam containernya
bash = command bash akan dijalankan setelah container terbuat, dengan bash kita bisa menginputkan command seperti ls -al, pwd, dll
2. Start httpd webserver dan mengaksesnya dari browser
Okey sekarang container sudah berjalan, dan posisi kita sekarang berada didalam container.

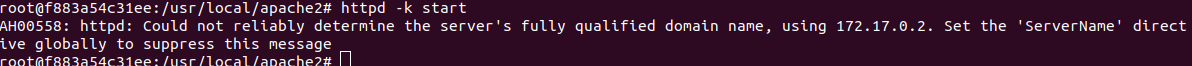
Langkah selanjutnya adalah men-start webserver httpd nya
httpd -k start
Sekarang kita coba buka lewat browser, ketikkan seperti dibawah:
http://localhost:71113. Modifikasi file index.html
Okey, httpd sudah bisa diakses, sekarang kita akan ubah tulisan “It works” menjadi “This is my website”
echo '<html><body><h1>This is my website!</h1></body></html>' > htdocs/index.htmlBuka kembali lewat browser:
Bagus.. aplikasi kita sudah jadi, #eh cuma begini doang? hehe iya.. cuma begini.. kita buat yang simple2 aja dulu ya, biar mudah dipahami. Nextnya mungkin saya akan buat aplikasi yang connect ke database.
4. Build image dari container yang sedang berjalan
Sekarang saatnya mengkonversikan aplikasinya menjadi image, caranya buka tab baru diterminal, lalu jalankan command berikut:
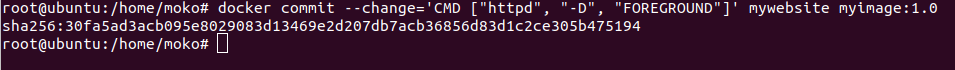
docker commit --change='CMD ["httpd", "-D", "FOREGROUND"]' mywebsite myimage:1.0Penjelasan:
commit = command untuk membuat image dari container yang sedang berjalan
CMD [“httpd”, “-D”, “FOREGROUND”] = menjalankan webserver httpd
mywebsite = nama container yang tadi sudah kita buat
myimage:1.0 = nama image dan tag yang akan kita buat. Tag disini biasanya digunakan untuk versioning imagenya, misal nanti akan ada versi baru dari image: myimage, maka penamaannya menjadi myimage:2.0
Jadi intinya pada command diatas, kita akan membuat image dari container yang sedang kita jalankan, yaitu mywebsite. Nah container mywebsite ini berisi aplikasi kita, yaitu “This is my website”.
Oke, setelah kalian execute command itu hasilnya akan seperti ini:

akan terbuat image baru dengan ID: sha256:30fa5ad3acb095e8029083d13469e2d207db7acb36856d83d1c2ce305b475194, jika kalian jalankan command berikut akan muncul detail image yang barusan kita buat
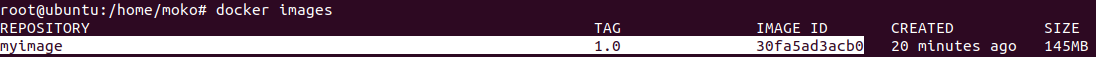
docker images
image myimage dengan tag 1.0 dan image id 30fa5ad3acb0
Great! imagenya berhasil kita buat! image tersebut sudah berisi aplikasi yang kita buat “This is my website”.
5. Testing image
Untuk membuktikan apakah image yang kita buat sudah ok tidak ada error, kita akan buat container baru dari image tersebut:
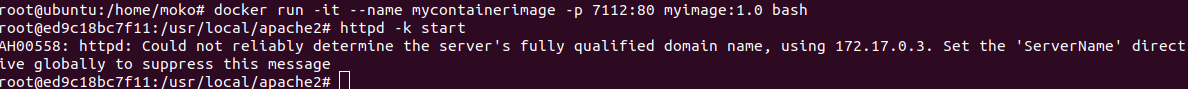
docker run -it --name mycontainerimage -p 7112:80 myimage:1.0 bash
httpd -k start
Sekarang buka lewat browser
http://localhost:7112
Siipp.. the image works well ! 🙂
Nah.. image ini bisa kalian push ke repository seperti docker hub, ECR aws, Lightsail aws, GCR google, dll. Dan kemudian dideploy ke layanan seperti EKS aws, ECS aws, GKE google, dll agar bisa diakses dari internet.
Contoh cara deploynya ada disini: cara deploy ke Lightsail aws, jika kalian tertarik silahkan klik aja tutorialnya.
Okey, jadi sekian tutorial cara build aplikasi ke image docker.. mudah-mudahan bermanfaat, sekian. See you!