Memasang google analytics di website wordpress untuk memonitor traffic
Kita bisa memonitor traffic website dengan menggunakan layanan google analytics. Google analytics free. Caranya pasangnya cukup mudah, yaitu:
- buka website google analytics, login dengan akun gmail
- buat account untuk google analytics
- daftarkan domain untuk mendapatkan kode javascript
- tempelkan kode tersebut diantara tag
<head></head>pada template wordpress - cek traffic website di google analytics
Mari kita praktekkan:
Buka website google analytics dan login dengan gmail
Buka website google analytics https://analytics.google.com, lalu login dengan akun anda. Akun gmail ini nanti akan ngelink ke google analytics anda.

Buat Account google analytics
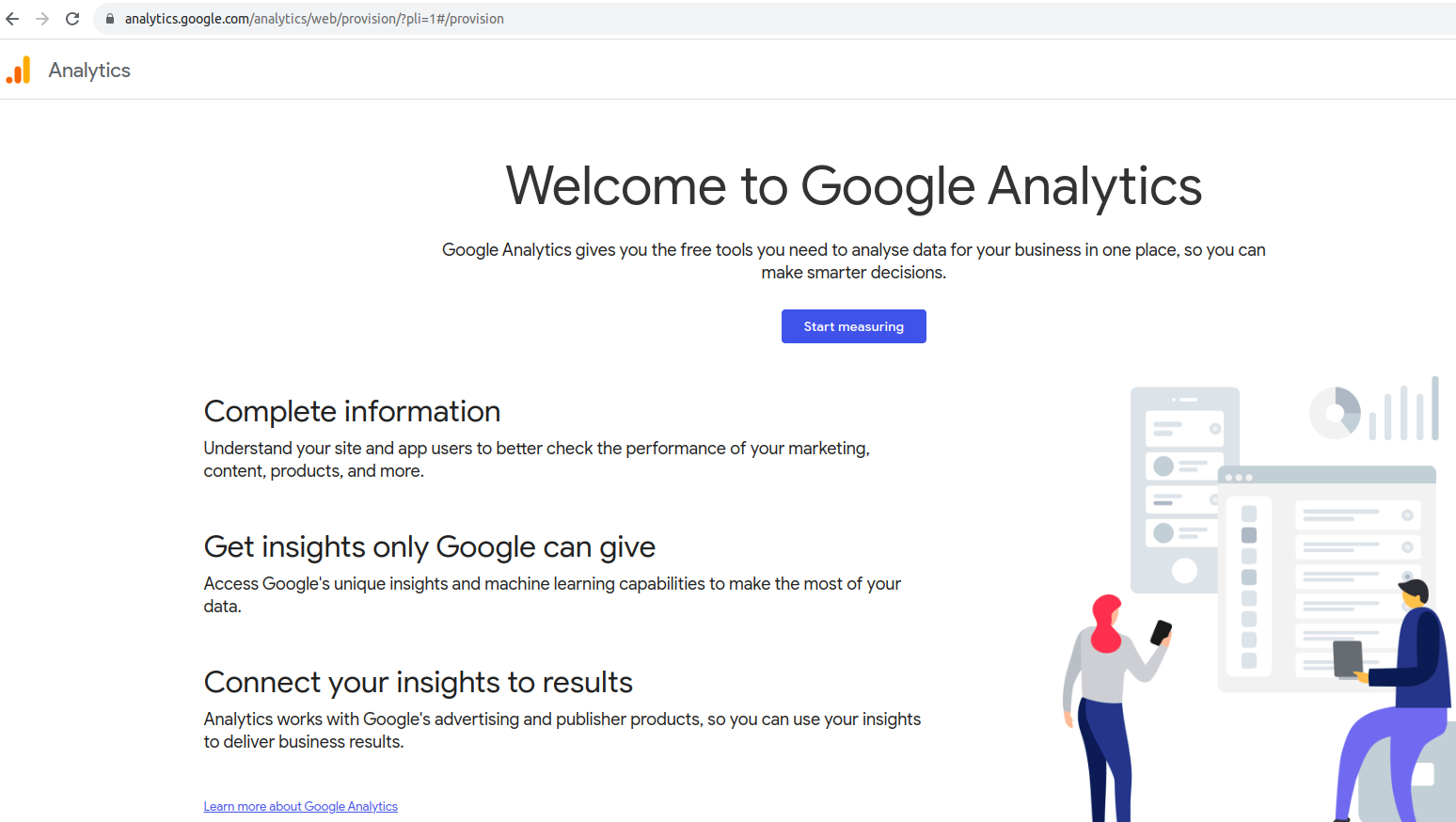
Setelah login, nanti akan diarahkan kehalaman google analytics, klik tombol Start measuring

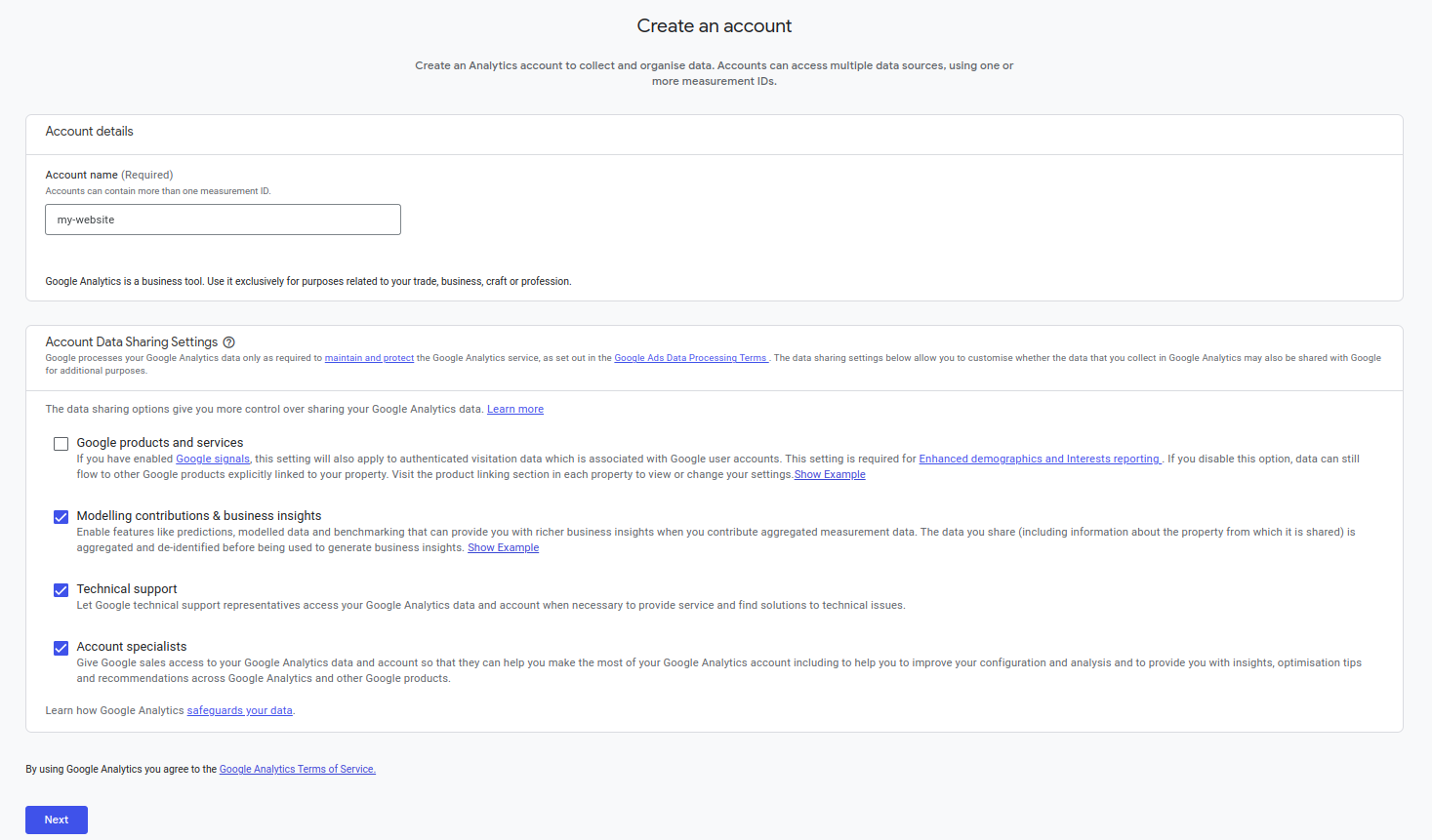
Buat account name untuk google analytics. Account name saya isi dengan my-website. Untuk yang diceklist, saya biarkan default (Modelling contributions & business insights, Technical support, Account specialists). Lalu klik tombol Next.

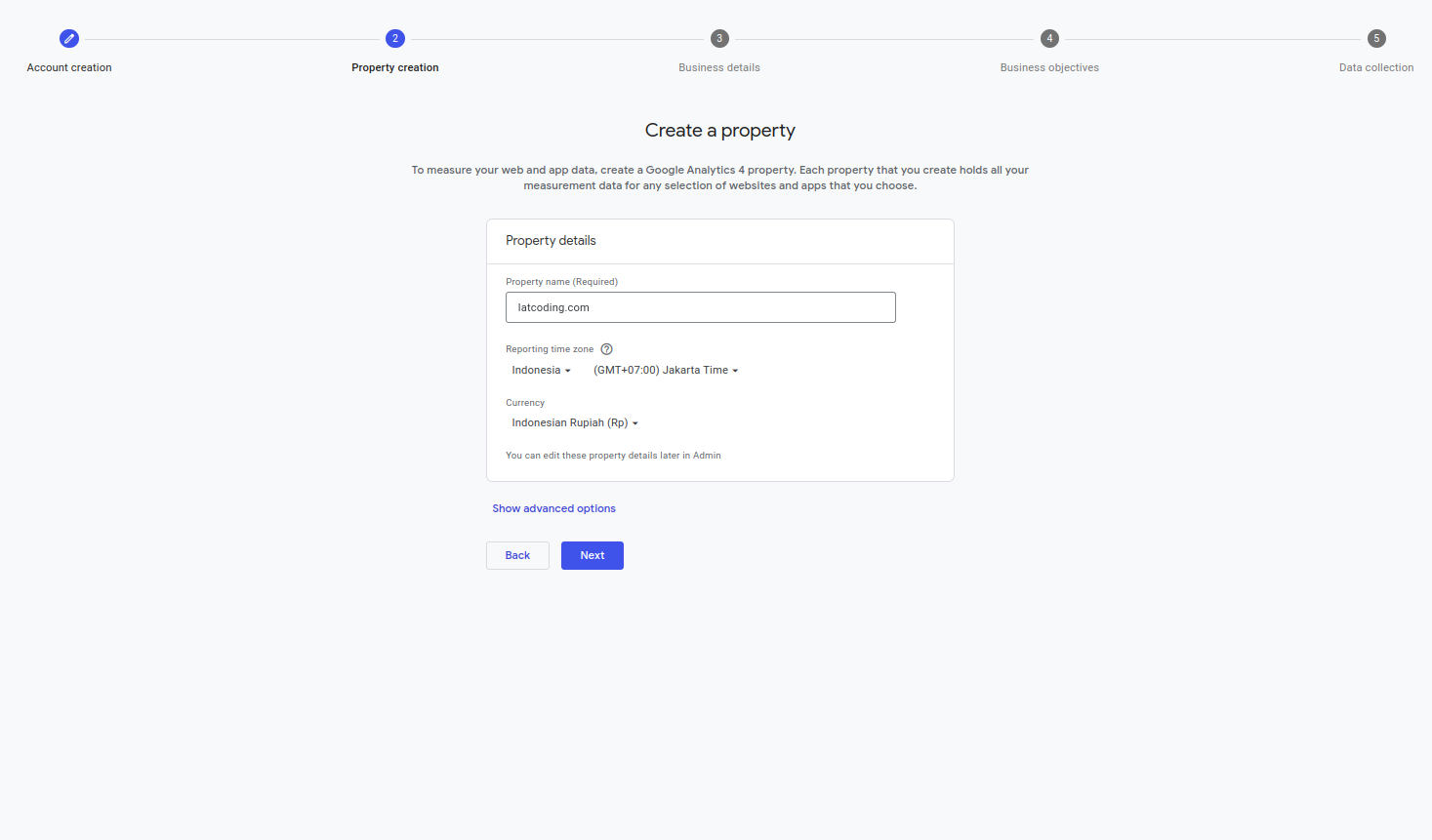
Selanjutnya buat property, saya isikan property name website saya latcoding.com, reporting timenya indonesia (GMT +07:00) Jakarta Time dan Currency Indonesia Rupiah (Rp). Lalu klik tombol Next

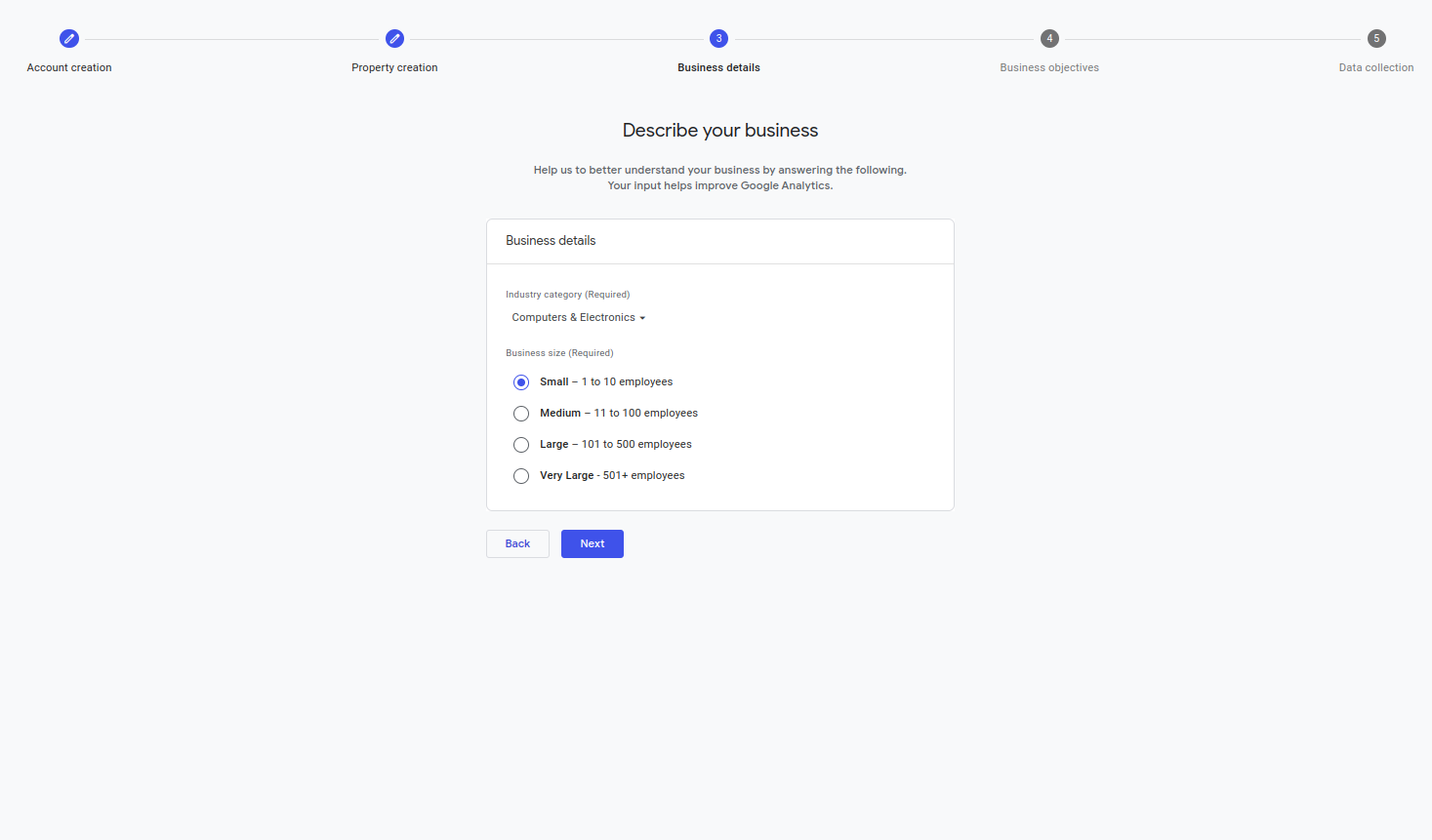
Untuk business detailnya saya masukkan industry categorynya Computers & Electronics, karena topik website saya berkaitan dengan pemrograman. Untuk Business sitenya pilih Small. Klik tombol Next

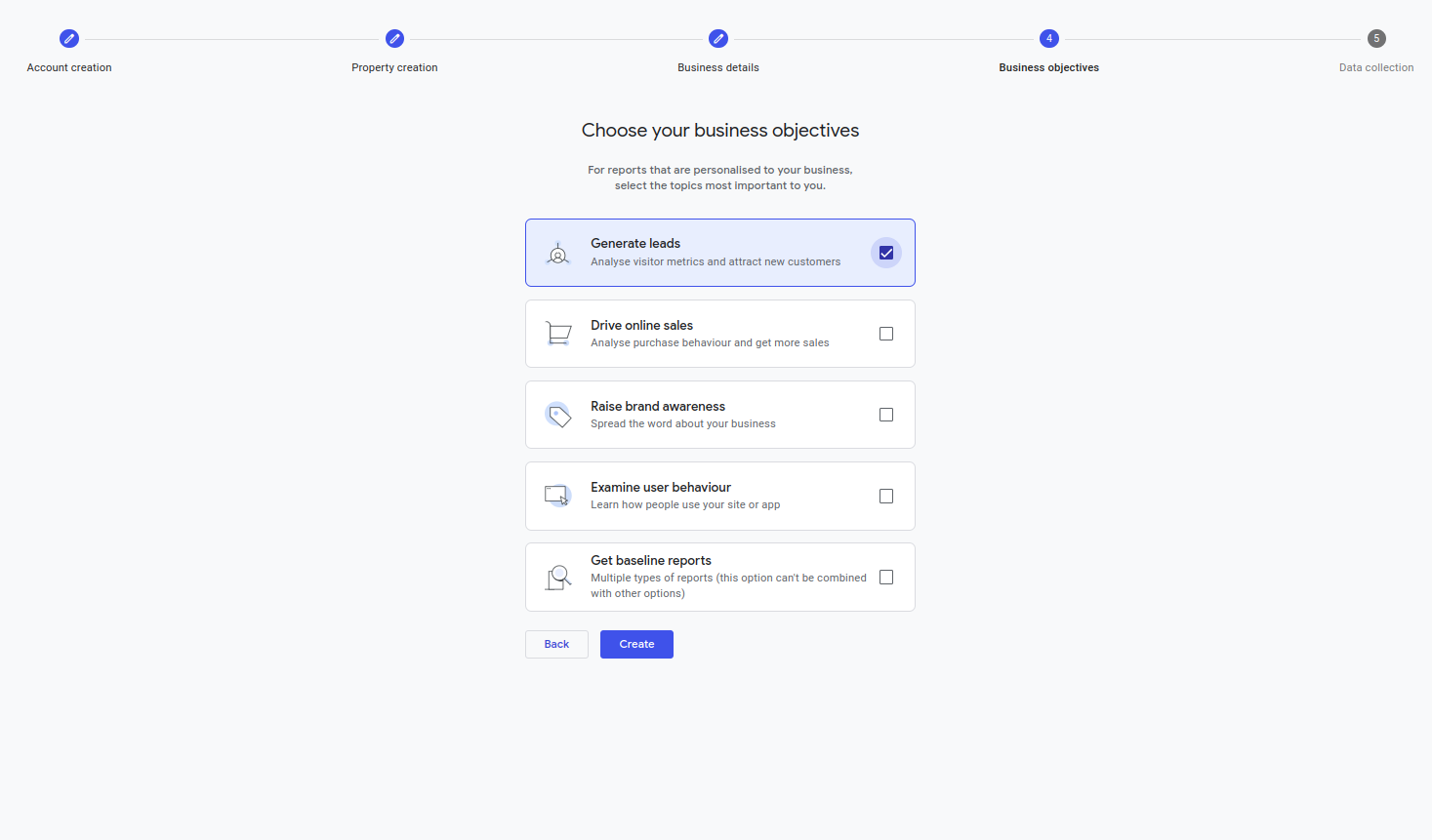
Kemudian business objective, saya pilih Generate leads karena tujuan saya menggunakan google analytics hanya untuk menganalisa / memonitor traffic website saja. Klik tombol Create

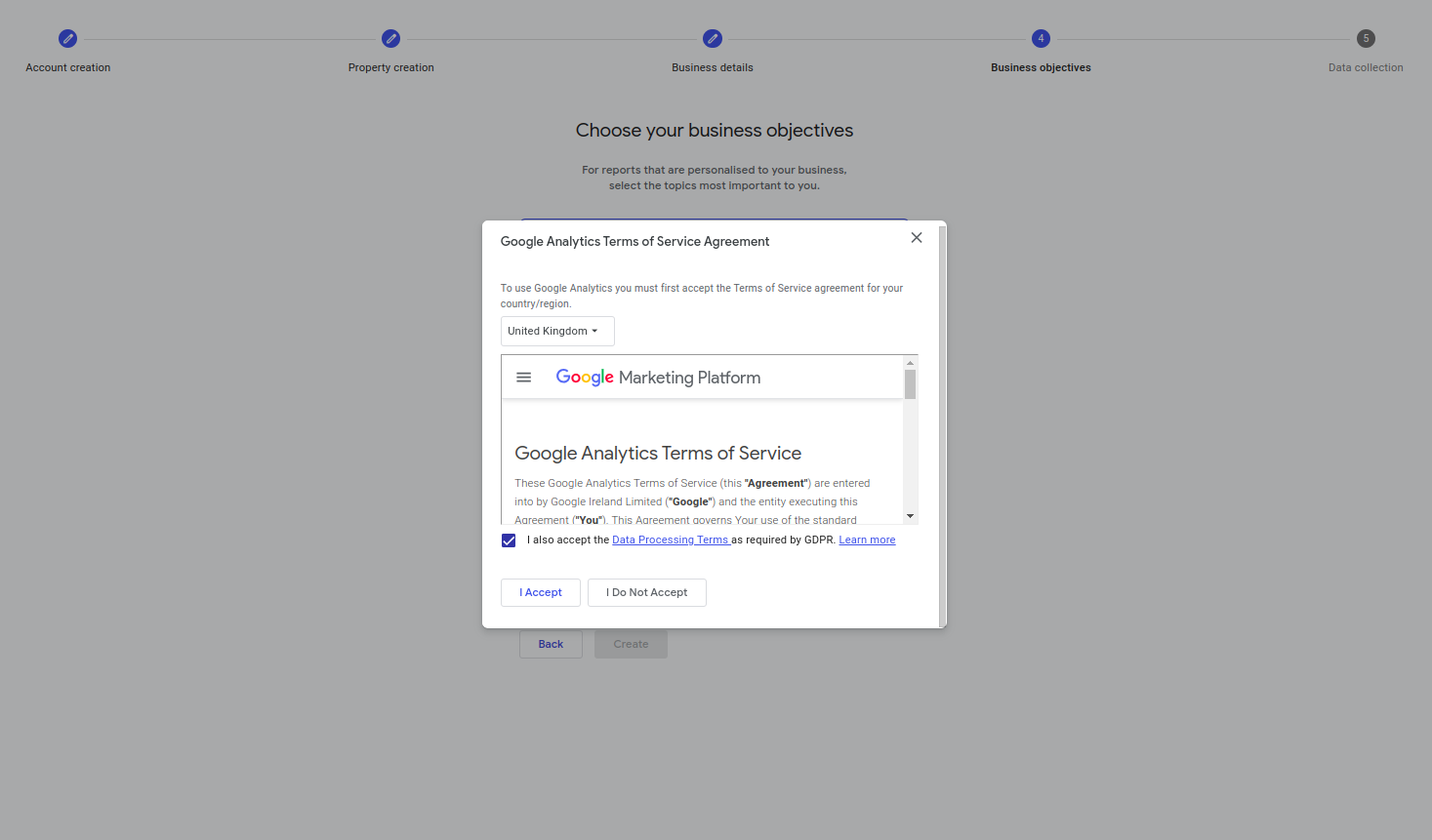
Nanti akan ada popup, centang google analytics terms of service agreement nya. Klik tombol I Accept.

Daftarkan domain ke google analytics untuk mendapatkan kode javascript
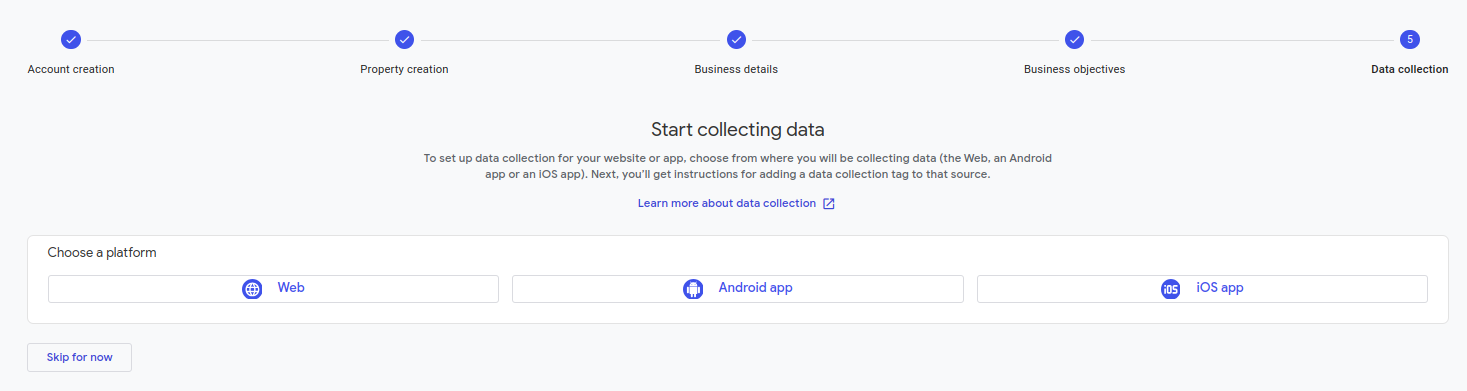
Step terakhir (5) yaitu Data collection, pilih Choose a platform = Web, karena kita ingin collecting datanya dari website.

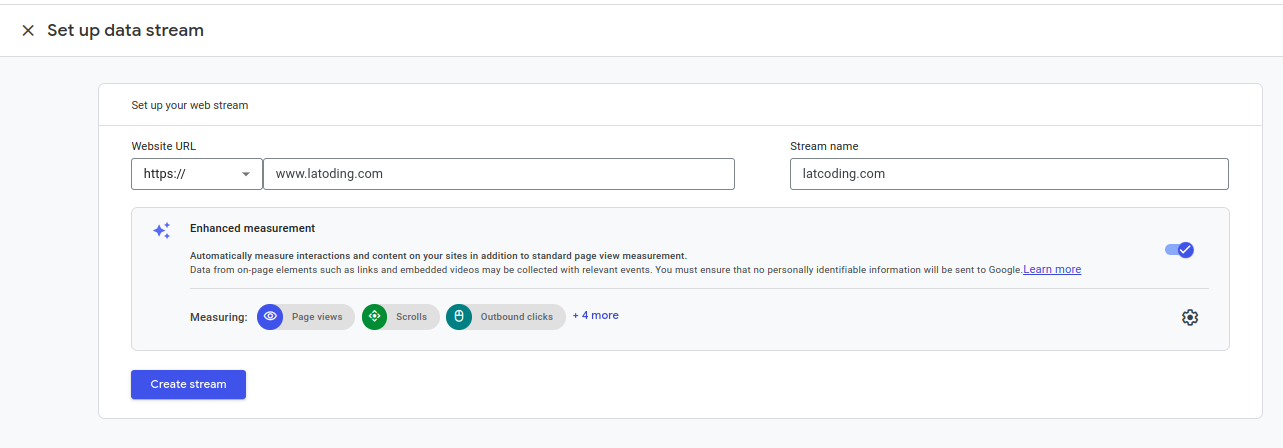
Akan muncul popup buat web stream. Pada Website URL masukkan URL websitenya. Pada Stream name masukkan nama websitenya. Klik tombol Create stream.

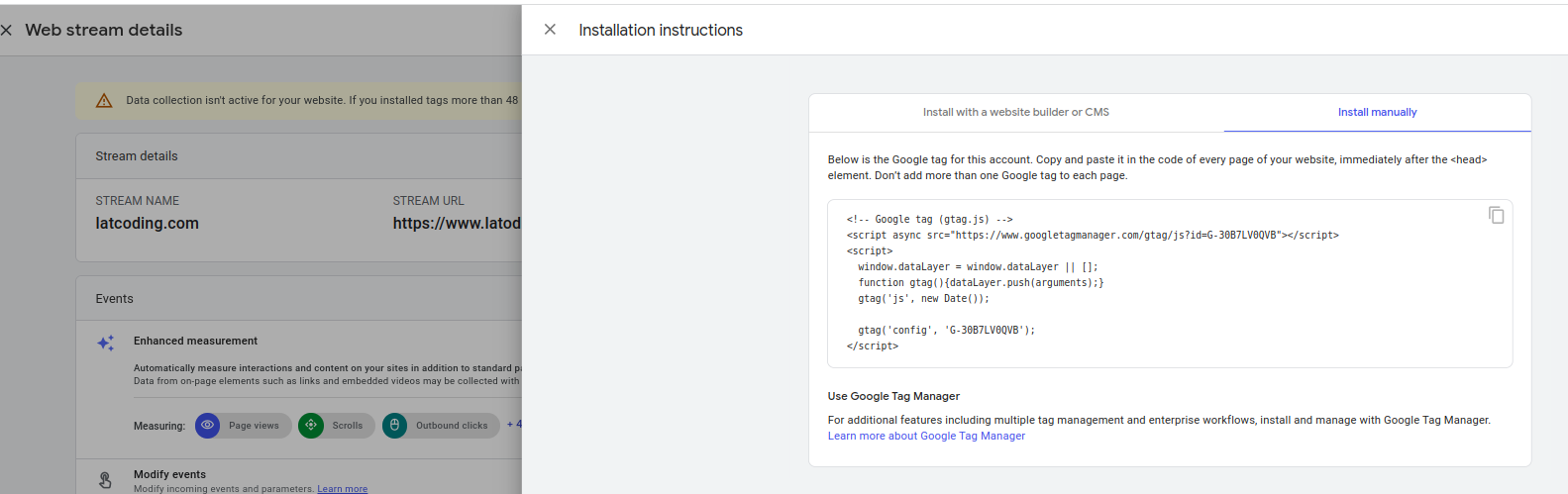
Tunggu beberapa saat, nanti akan dapat kode javascript pada tab Install manually seperti gambar dibawah. Kode tersebut nanti kita akan tempelkan ke template wordpress diantara tag <head></head>.

Tempelkan kode javascript google analytics ke template wordpress
Kita sudah dapat kode javascriptnya, sekarang tinggal paste-kan saja kodenya ke template wordpress. Saya menggunakan template Hiero disini.
- Masuk ke dashboard (admin) wordpress
- Pada Menu Appearance sebelah kiri, klik Theme file editor

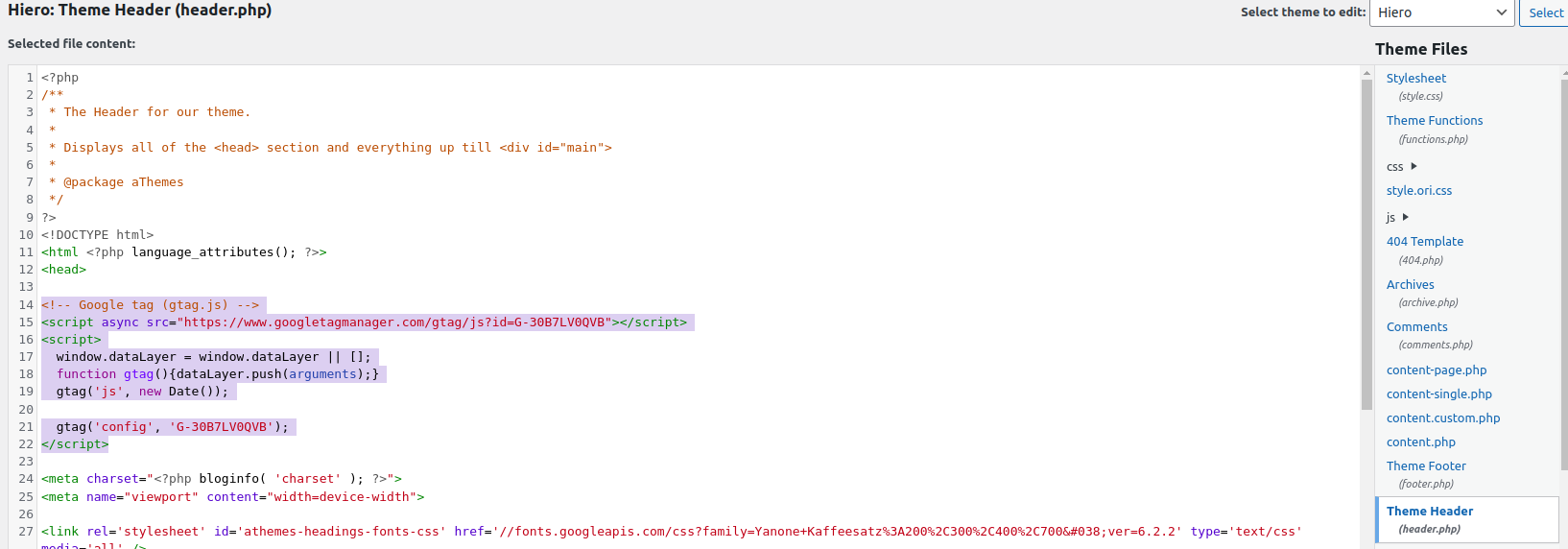
- Pada sebelah kanan klik Theme Header (header.php), lalu akan muncul banyak script di editornya. Pastekan kode tersebut setelah tag
<head>seperti gambar dibawah (line 14 – 22)

- Setelah itu save dengan mengklik tombol Update file.
Cek traffic website di google analytics
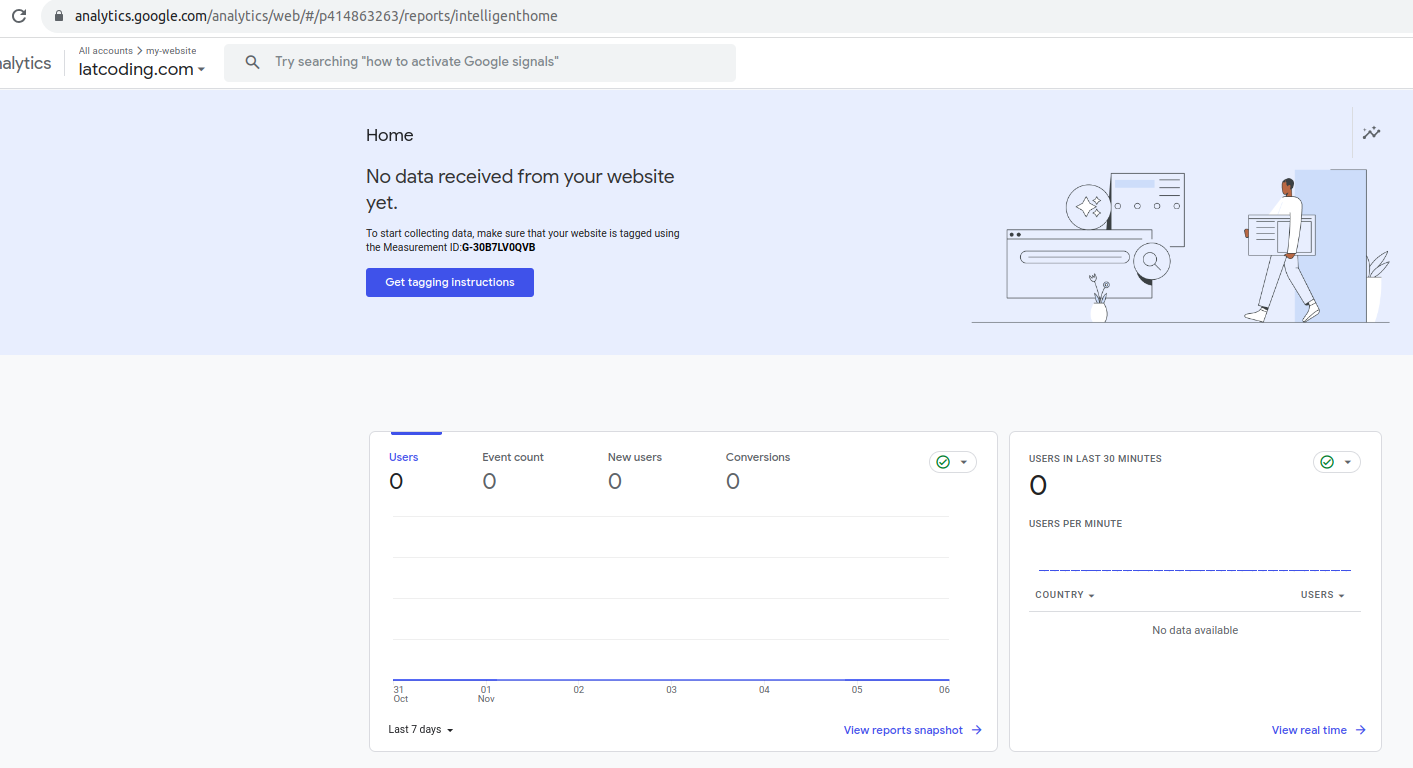
Balik lagi ke website google analytics. Jika kita lihat di https://analytics.google.com/ belum ada data (No data received from your website yet). Setahu saya memang ada delay. Tunggu sampai sekitar 30 menit – 1 jam sampai trafficnya muncul didashboard.

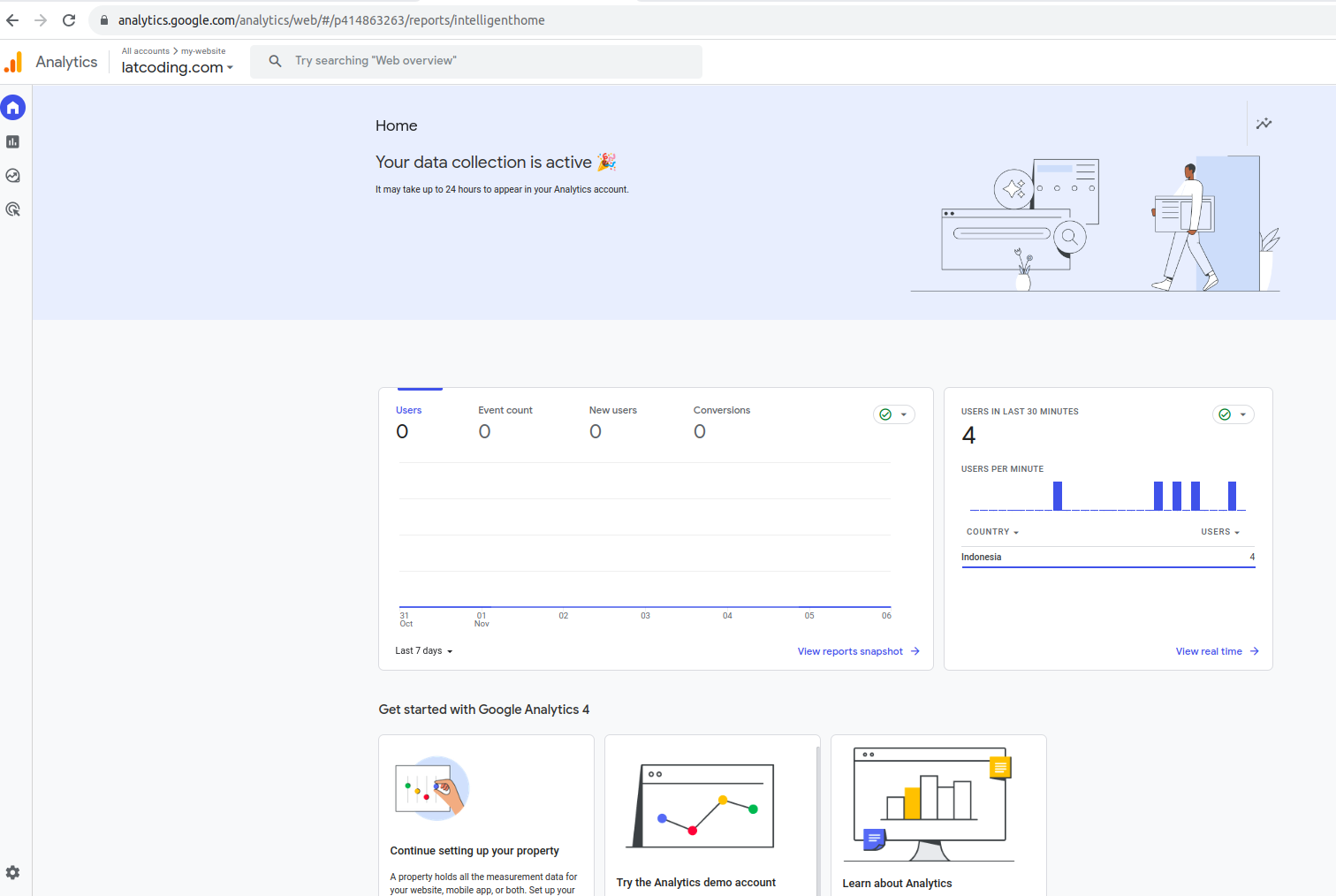
Jika sudah ada trafficnya kira-kira seperti ini tampilannya. Ada 4 pengunjung dalam 30 menit terakhir 🙂

Demikian tutorial memasang google analytics di wordpress. Semoga bermanfaat!